Daha iyi bir kullanıcı deneyimi yaratmak amacıyla modern UI ve UX öğelerine bir göz atalım.
Frappe doğduğundan beri vizyonlardan biri yüksek performanslı ürünler üretmekti. Frappe her zaman kalite, tutarlılık ve yenilik arasında sağlam bir denge kurarak son kullanıcılara keyifli bir değer sağlamaya inanmıştır. Geçen yıllar içinde minimalist tasarım hareketi bir moda haline geldi ve ilhamımızı Apple'dan aldık. İleriye dönük ilerlemenin bir işareti olarak, onları yeni projemize dahil etmeye karar verdik.
Kullanıcı arayüzünü modernleştirme girişimimiz. Modern kullanıcı arayüzü nedir?
Modern UI, temiz satırlara, büyük yazı tiplerine ve basit bilgilerin görüntülenmesine odaklanan kullanıcı arayüzü tasarım felsefesini ifade eder. Sayfanızın nefes almasına izin vermek ve kullanıcılar için sorunsuz bir deneyim yaratmak. Steve Jobs'un rehberliğinde Apple, istisnai bir durumdan başka bir şey olmayan iOS7'nin piyasaya sürülmesiyle minimalist yaklaşım trendine öncülük etti. Bu, Frappe'deki ekibi cesaretlendirdi ve bir adım attılar ve kullanıcı arayüzüne büyük bir güç kazandıran UX'te aşamalı değişiklikler yaparak basitliği uygulamaya karar verdiler.
Ekip, yalnızca tasarım yönünü veya tüm ön uç kodunu yeniden düzenlemesi gerekip gerekmediğinden emin değildi. Teknik açıdan ana tartışma, tüm ön ucu CSS çerçevesi için VueJS ve Tailwind kullanarak yeniden yazıp yazmayacağımı yoksa JQuery ve Bootstrap'ı kullanmaya devam edip etmeyeceğiydi. Daha sonra, kullanılan önceki çerçeve Bootstrap 3 olduğu için Bootstrap 4 ile devam etmeye karar verdiler, bu yüzden anahtar çok daha hızlı olacaktı.
Ekip, bileşenleri yalnızca gerekli olduğu yerlerde yeniden yazdı ve aksi takdirde yüz germe üzerinde çalıştı. Mühendislerimizden Suraj, bu işi esprili bir şekilde anlatıyor. O diyor Yüz gerdirme makyaj “dedi. İyi görünmesi için gerekli kodla geliştirirsiniz. Ancak yeniden yapılanma plastik cerrahiye benzer. Daha derine iniyor ve daha ince görünmesi için her ayrıntı üzerinde çalışıyorsunuz. "
Büyük değişiklikler
Amacımız arayüzü basit ama modern tutmaktı. ERPNext başlı başına büyük bir proje olduğu için yeniden tasarım aşaması uzundu ve dahili çalışmaları izlemek için Çerçeve ekibi Kanban yöntemini kullandı.
Listeler, formlar, gösterge tabloları, raporlar, e-ticaret, kanbanlar, hepsine büyük bir makyaj yapıldı. Aşağıda belirtilen ekran görüntüleri, eski tasarımlar ile yenileri arasında bir karşılaştırma içerir. İşte bekleyebileceğiniz canlı değişikliklerin bir özeti.
Form ve Zaman Çizelgesi
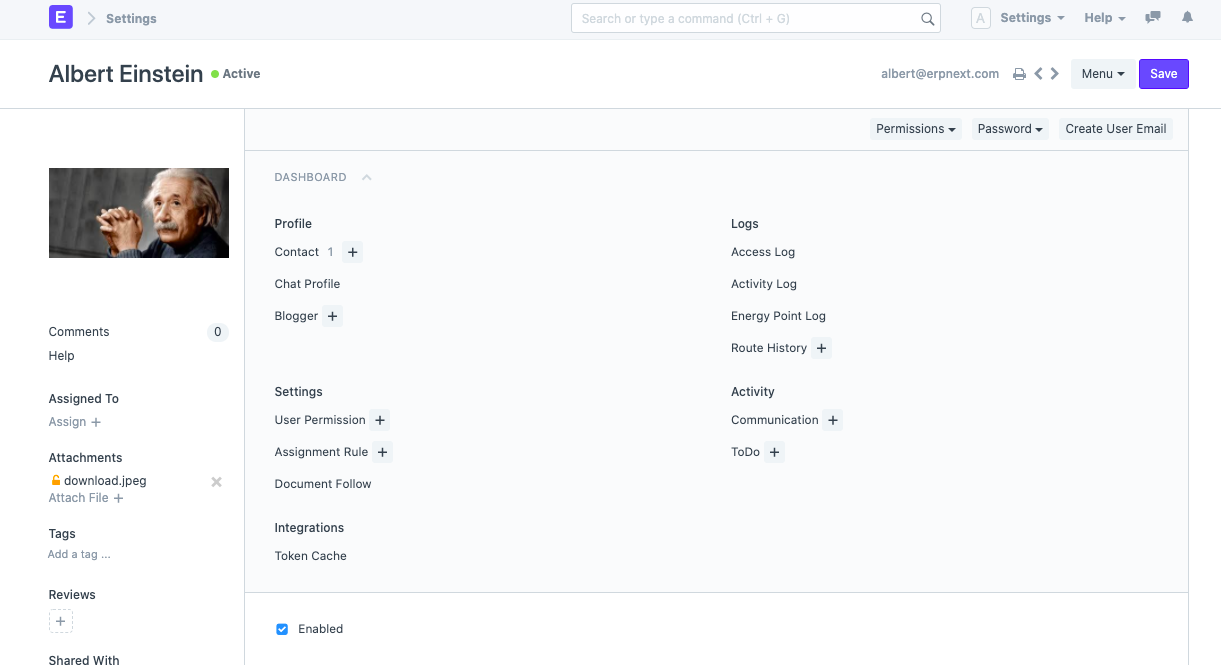
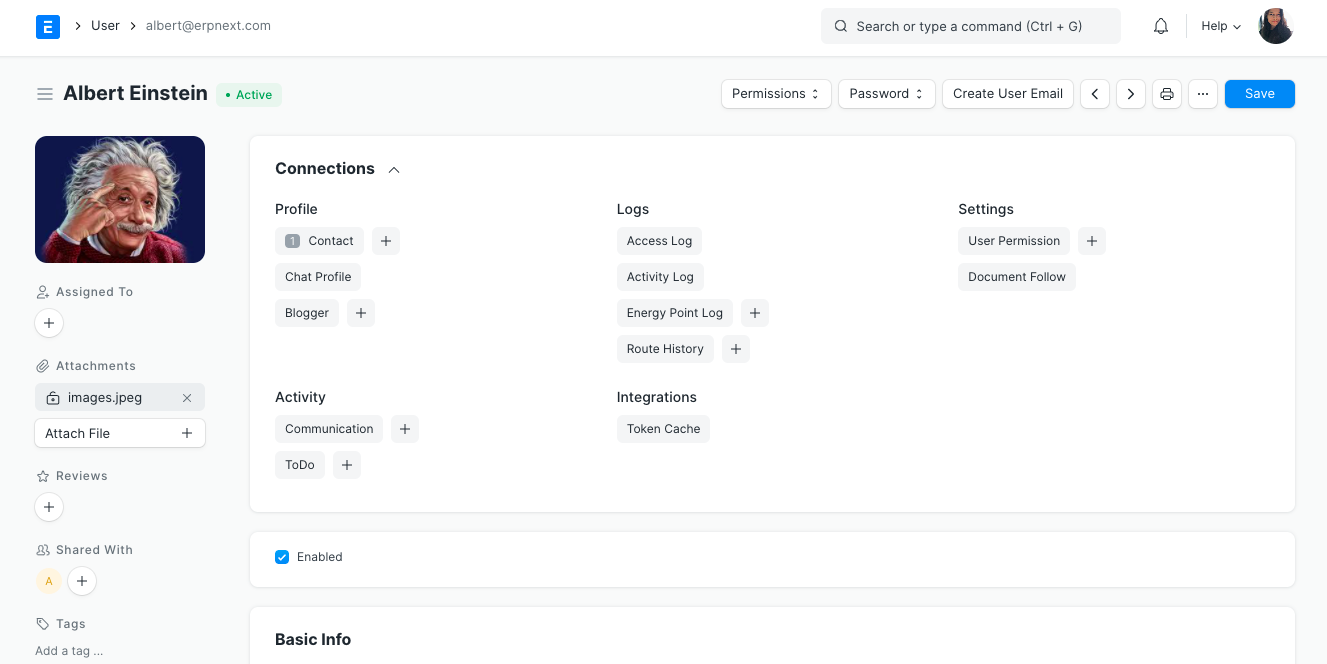
Yeniden tasarımın ana odak alanlarından biri etkili alan kullanımıydı. Form görünümü artık 3 sütun düzenini destekliyor, daha önce, düğmeler 2 satırı tüketmek için kullanılıyordu ve şimdi 1 satırda ayarlandı. Yatay alanı artırmak ve dikey alanı bir şekilde azaltmak, bir miktar yer tasarrufu sağlarken geniş bir tıklama yüzeyi bırakır.
Diğer değişiklikler, ayırma için kenarlıklar kullanmak yerine kart tabanlı bir düzendir, yazı tipi kontrastı iyileştirildi, düğmeler daha iyi bir şekle sahip.

(Önce)

(Sonra)
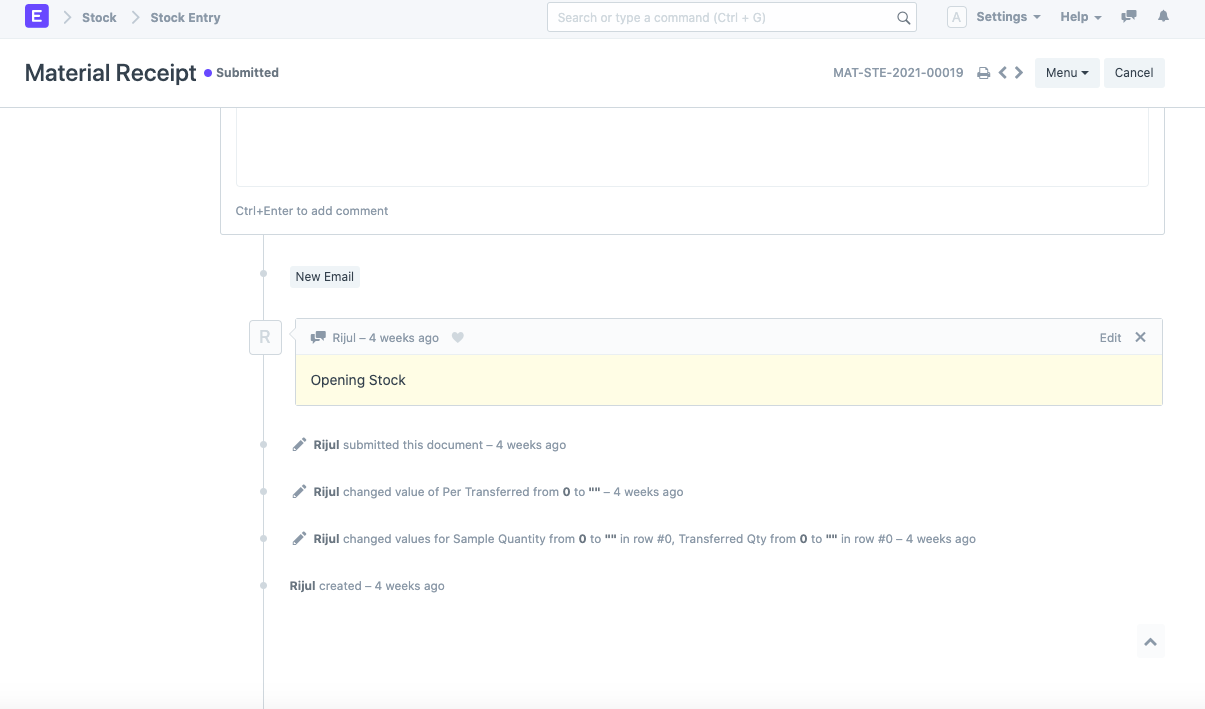
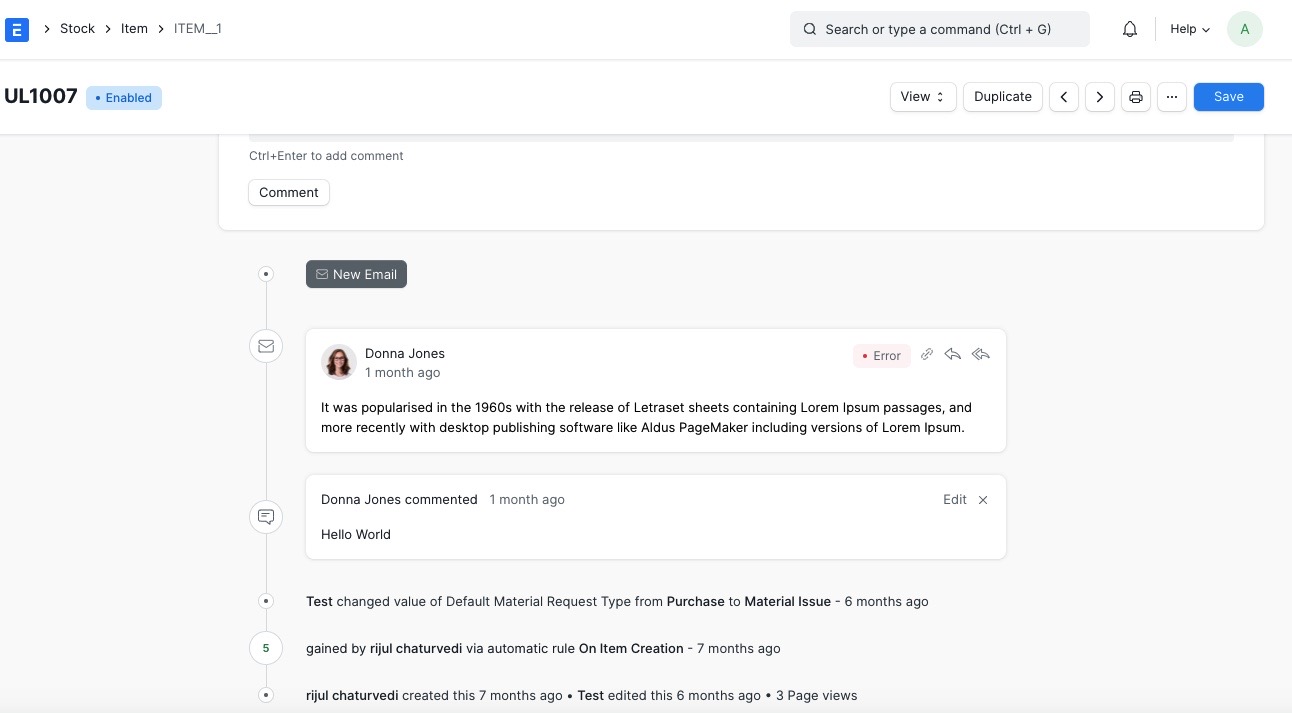
Zaman Çizelgesi, tamamen yeniden düzenlenen bir bileşendi ve artık iletişim geçiş anahtarı gibi yeni özelliklere sahip. Bu, görünümler ve atamalar gibi zaman çizelgesi öğeleri tarafından eklenen tüm yığınlardan kurtularak yalnızca bir iletişim görünümüne geçmenize olanak tanır. Önceki zaman çizelgesindeki sarı ışık solmuş görünüyordu, şimdi temiz görünüyor. Bu, eski tasarımda önemli bir kullanıcı deneyimi sorun noktasıydı.

(Önce)

(Sonra)
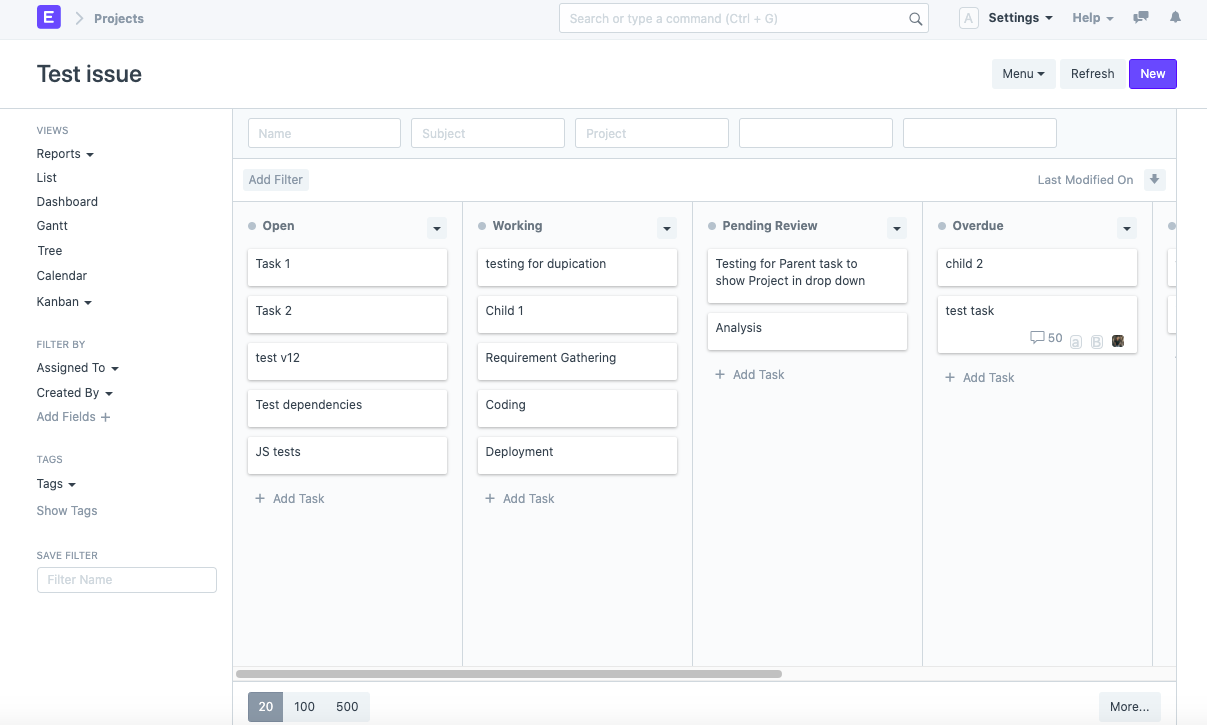
Kanban
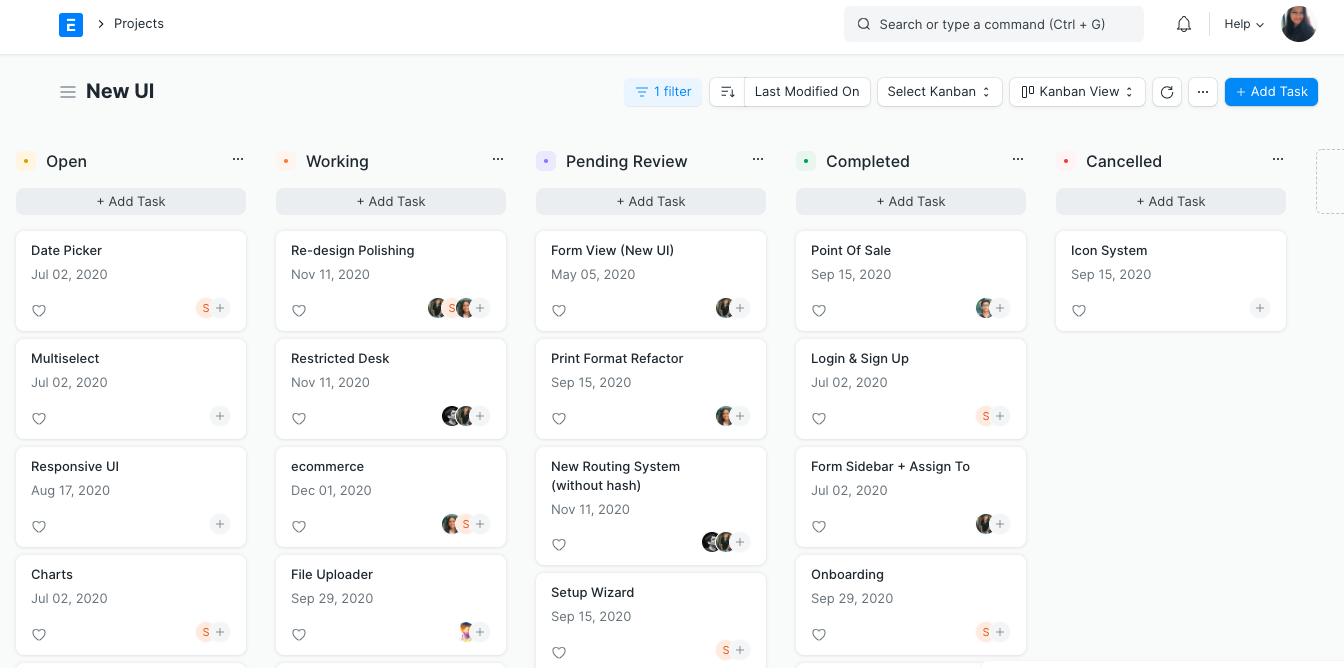
Kanban panosu, görevleri ve iş akışlarını sütunlar ve kartlarla yönetmenin görsel bir yoludur. Kanban'ı kullandığımızda odağımız kartlar üzerindedir, bu nedenle kenar çubuğunu kaldırdık ve fazladan boşluk gitmiş oluyor. Gereksiz tüm görüntüleri ortadan kaldırdı. Artık başlıkları ve tarihleri sergileyebiliriz. Daha değerli bilgiler eklemeye yardımcı olan kartların boyutunu artırdık. Daha açık çizgilerle ve sınırlar olmadan daha az hantal görünüyor.

(Önce)

(Sonra)
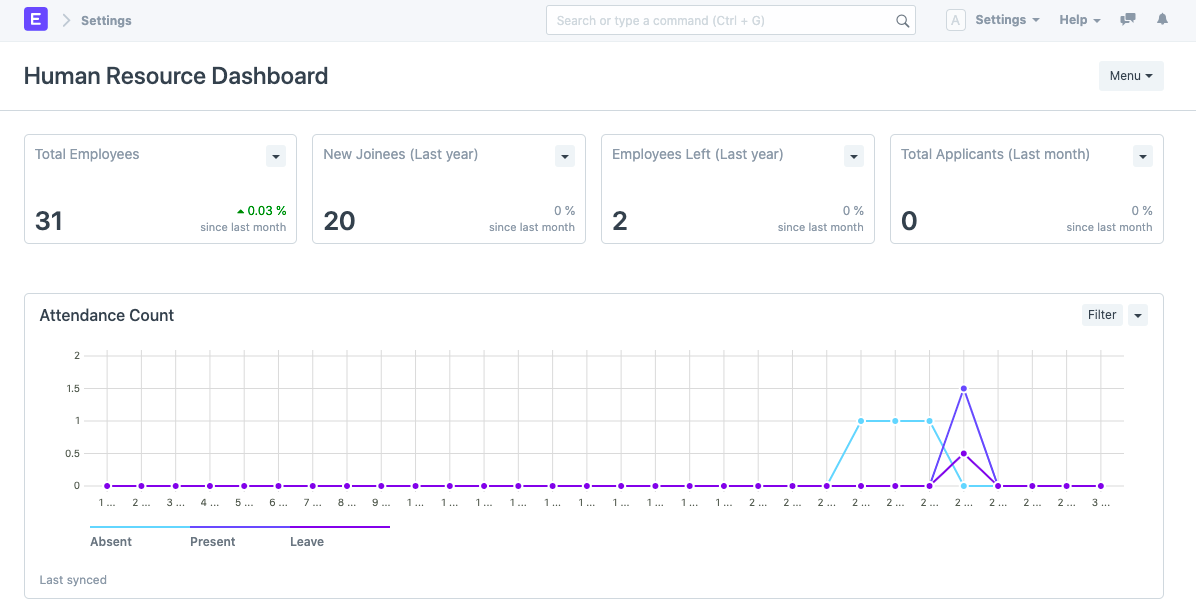
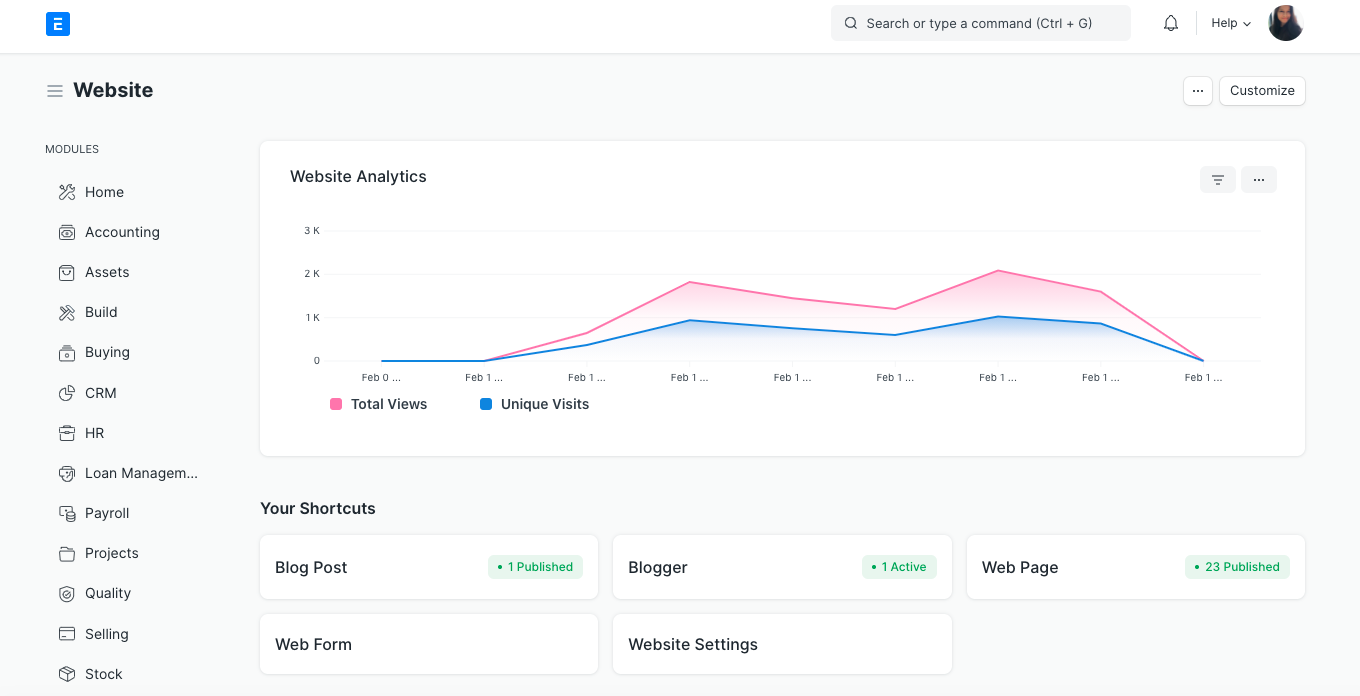
Gösterge Paneli
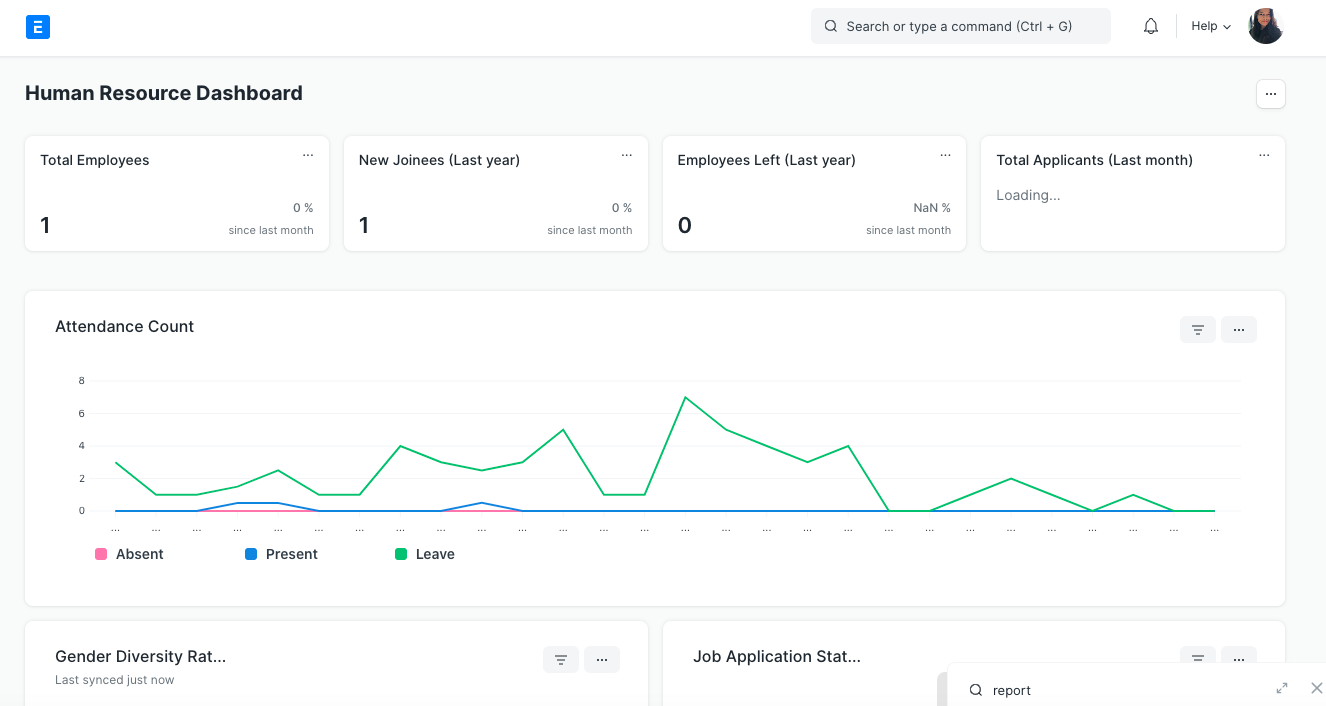
Grafik tasarımları artık geliştirildi ve modern görünüyorlar. Gereksiz sınırlar kaldırıldı. Grafikteki noktaları kaldırmaktan daha okunaklı bir açıklama göstermeye kadar her şey, gösterge tablolarını görsel olarak daha çekici hale getirme çabasıdır.

(Önce)

(Sonra)
Sıra
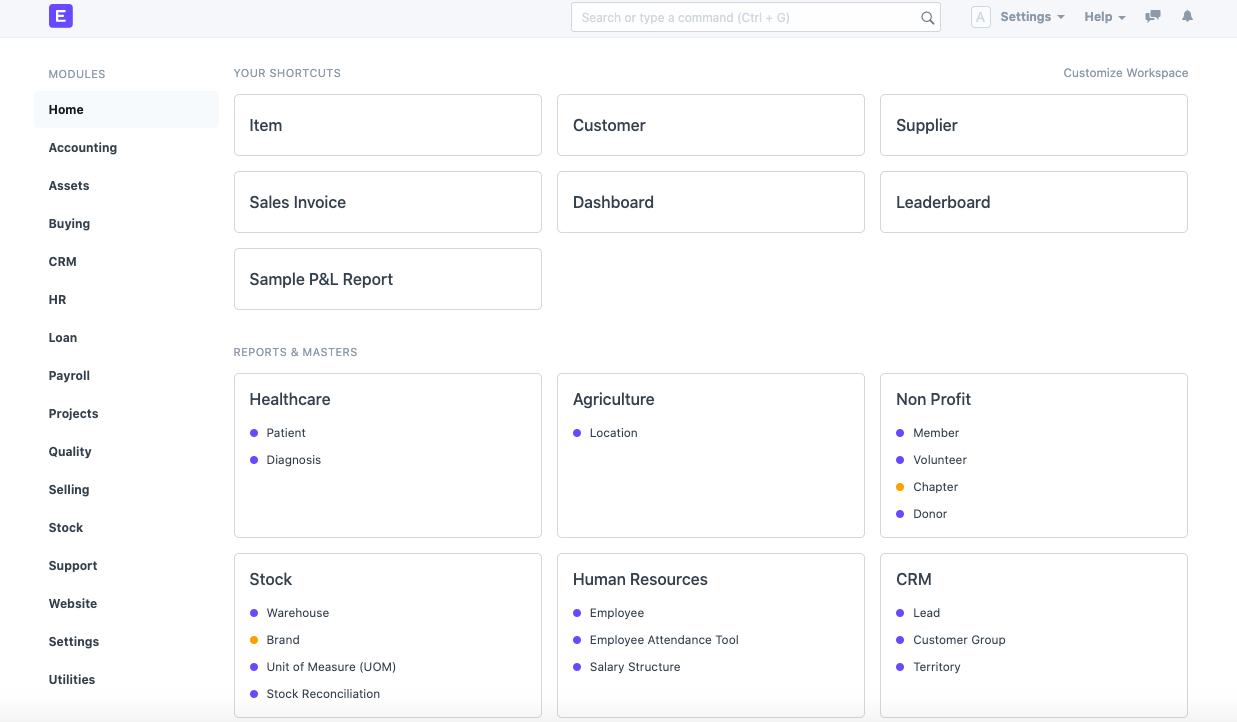
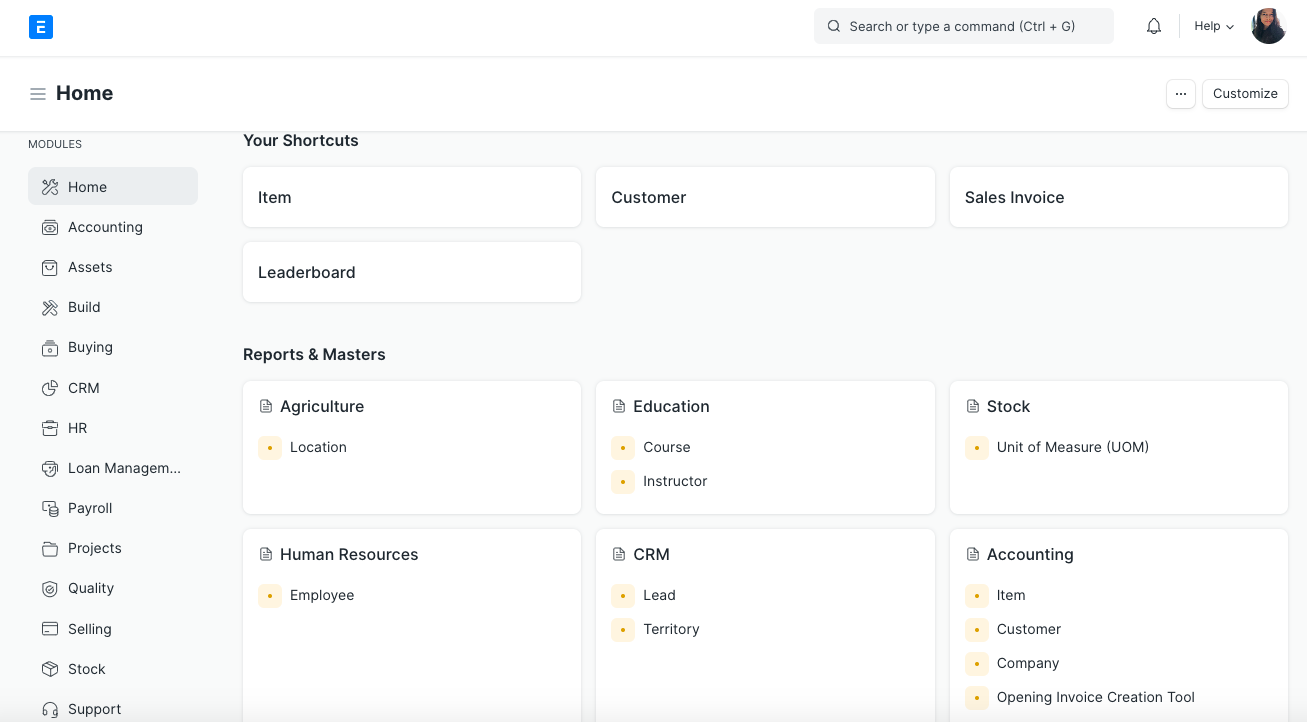
Soldaki modül listesinde her modül için simgeler bulunur, böylece bu simgeyi modülle ilişkilendirebilir ve alıştıkça daha hızlı gezinebilirsiniz. Aşağıdaki kısayollar ve formlar, formları daha hızlı bulmak ve açmak için arka planı gri tutarken keskin beyaz renktedir.

(Önce)

(Sonra)
Liste görünümü
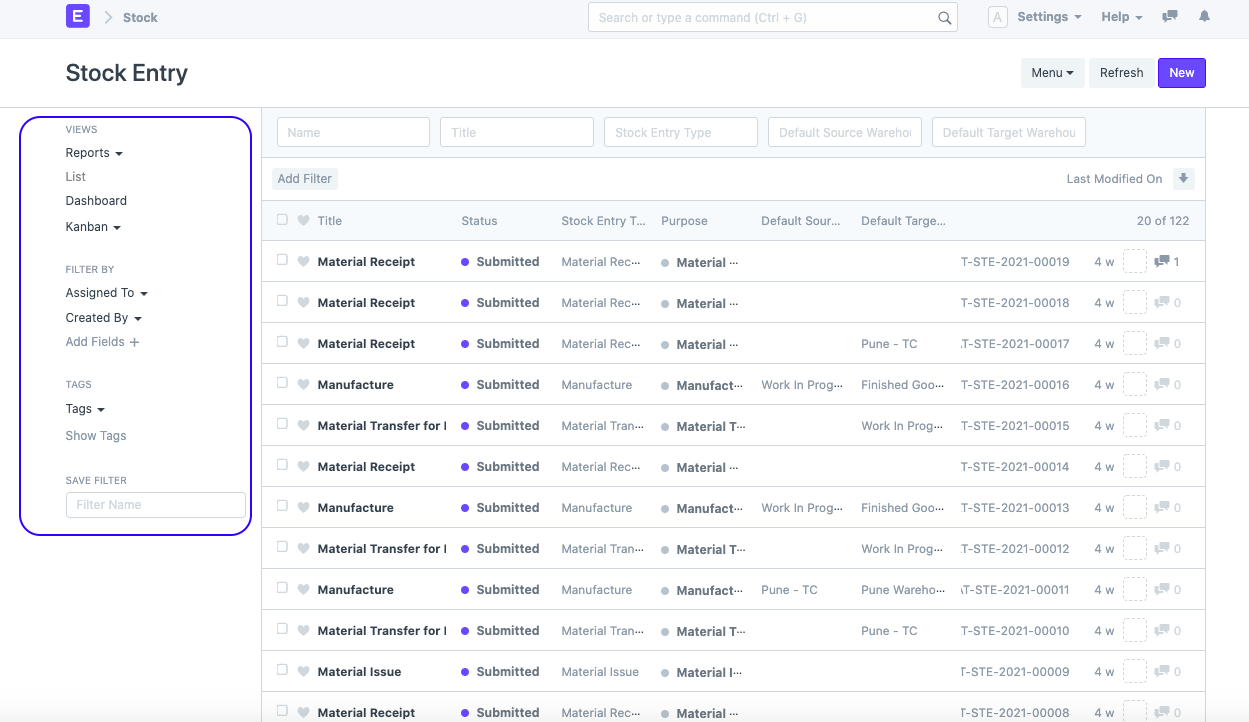
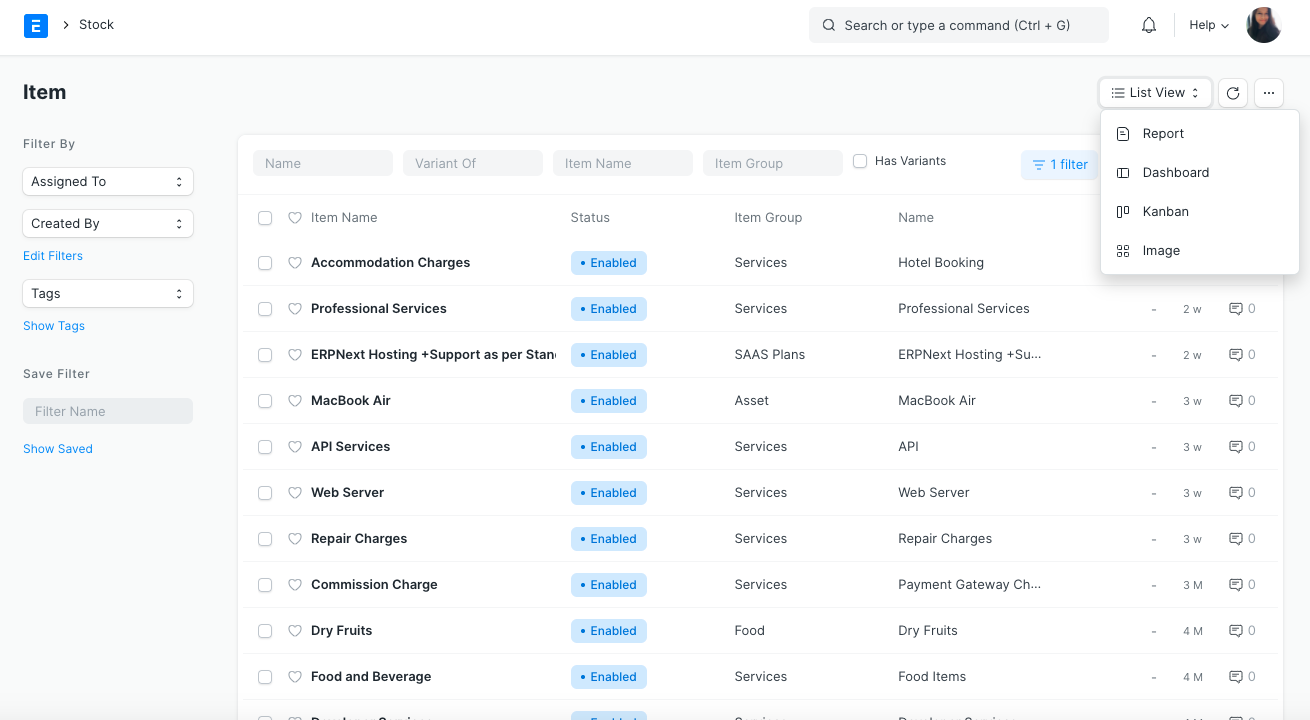
Daha önce, liste görünümünde, görünüm değiştirici soldaki kenar çubuğundaydı. Şimdi, üstte, sağ tarafta göreceksiniz. Filtreler eskiden fazladan iki satır kaplıyordu, şimdi sadece tek bir düğme.

(Önce)

(Sonra)
Logo
Markalaşmanın amacı minimal ve estetik bir marka tasarlamaktı. Frappe Books üzerinde çalıştıktan sonra ekip, Timeless adlı tasarım ajansı ile bir tartışmaya girdi ve toplu olarak ERPNext ve Frappe için markalaşma üzerinde çalışmaya karar verdiler. Logo değişti, daha önce mordu, şimdi maviye döndük.
.png)
(Before) (After)
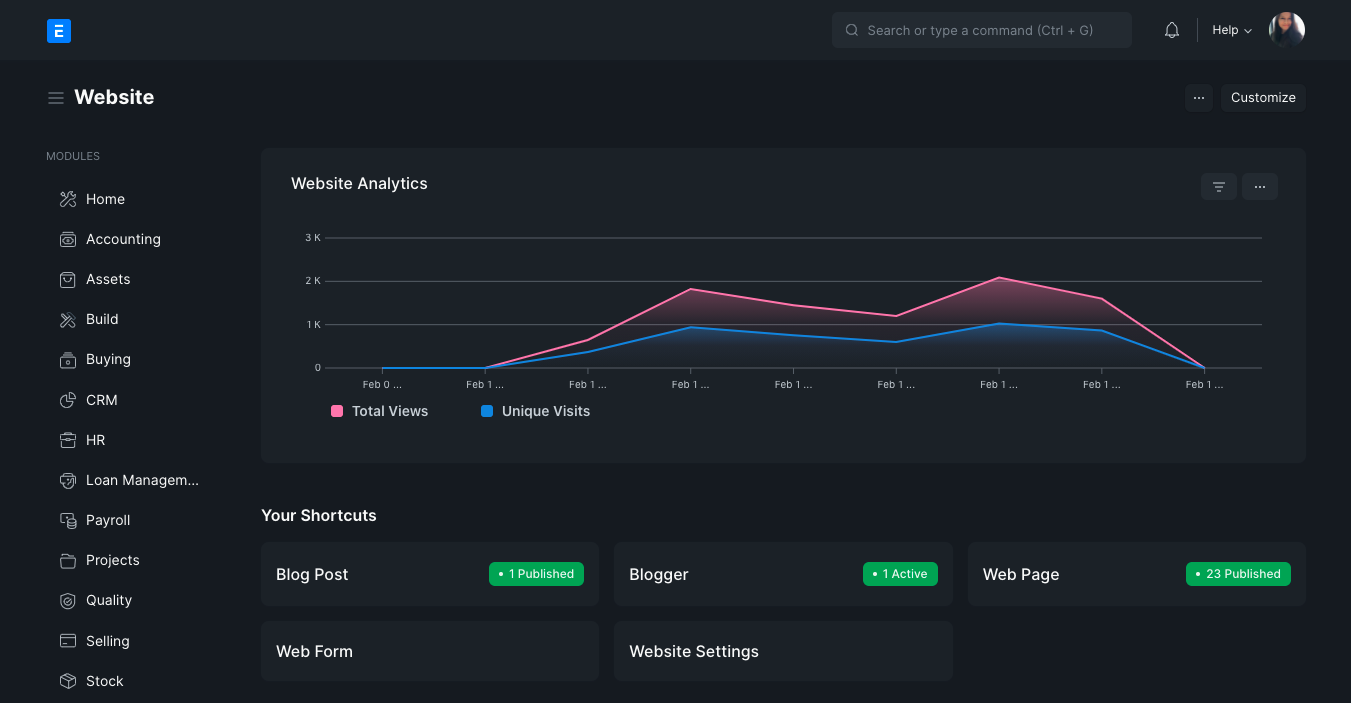
Koyu tema
Başlangıçta, listede karanlık bir tema yoktu. Bununla birlikte, yeniden tasarım sırasında CSS, tüm stiller CSS değişkenlerine dayalı olacak şekilde yapılandırıldı, bu da farklı temaları tanıtmayı çok kolaylaştırdı. Bir sonraki adım, Timeless ekibinden karanlık bir tema tasarımı almaktı ve ardından karanlık mod için UI öğelerini hızla güncelledik. Sonra sadece birkaç UX geliştirmesi ile karanlık modumuz "Zamansız Gece" gitmeye hazırdı! Daha fazla kontrastlı arayüz arayan kullanıcılar sizi duyduk :).

(Frappe Işık)

(Zamansız Gece)
Sonuç
Yeniden tasarlamayı da içeren V13 projesinin hayata geçmesi yaklaşık 18 ay sürdü, yalnızca kullanıcılarını memnun etmek ve çok yardımcı olmak niyetindeydi. Günün sonunda, Frappe ekibi masada yaratıcılık, tutarlılık ve harika bir kullanıcı deneyimi elde etmek için çok çalışıyor. Her yıl ortaya çıkan yeni teknikler, tasarımlar ve yeniliklerle, ekip sürekli olarak bugünün zamanına uyan ve yine de eski cazibesini kaybetmeyen ürün üzerinde çalışıyor. Güzel bir yarın için daha iyi bir başlangıç için, işte sizin için yeni ERPNext.
ERPNext V13'ün yeniden tasarımındaki yenilikler