Localhost HTTPS için Basit, Kısa ve Hızlı Yöntem. HTTPS'yi 5 dakika içinde yerel geliştirme ortamınızda nasıl çalıştırabilirsiniz?
Bugün ziyaret ettiğiniz hemen hemen her web sitesi HTTPS tarafından korunmaktadır. Eğer seninki henüz değilse, olmalı . Sunucunuzu HTTPS ile güven altına almak, bu sunucuya HTTPS tarafından korunmayan bir istek gönderemeyeceğiniz anlamına da gelir. Bu, yerel bir geliştirme ortamı kullanan geliştiriciler için bir sorun oluşturur, çünkü hepsi kullanıma hazır olarak çalışır http://localhost.
Bir parçası olduğum başlangıçta, güvenliği artırmak için bir hareketin parçası olarak AWS Elastik Yük Dengeleyici uç noktalarımızı HTTPS ile korumaya karar verdik. Yerel geliştirme ortamımın sunucuya olan isteklerinin reddedilmeye başladığı bir durumla karşılaştım.
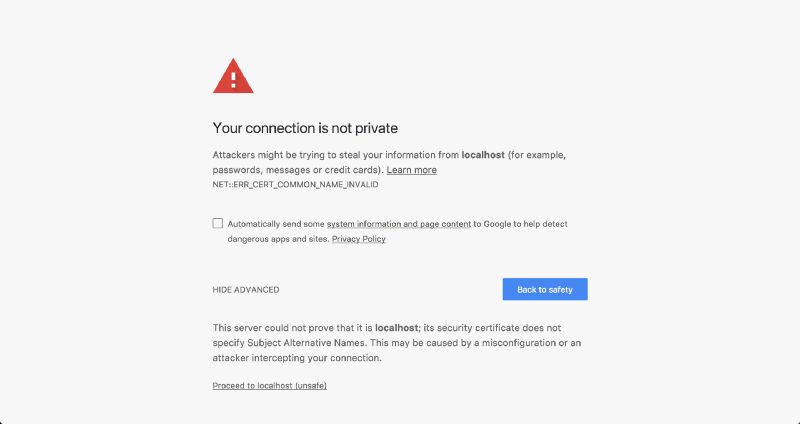
Hızlı bir Google arama sonrası, makale1 , makale ya makale3 gibi çeşitli makaleleri bulundum, bunlar HTTPS 'li localhost 'un nasıl uygulanacağını ayrıntılı talimatlarla anlatıyordu. Bu talimatların hiçbiri bile maalesef işe yaramadı :) Chrome her zaman olduğu gibi NET::ERR_CERT_COMMON_NAME_INVALID gibi bir hata verdi :)

Sorun
Bulduğum tüm ayrıntılı talimatlar yazıldıkları doğruydu. Ama bir şeyler eksikti.
Bir ton Google Çalışmasından sonra, yerel sertifikamın reddedilmesinin nedeninin, Chrome'un sertifikalarda commonName eşleşmesi için desteği Ocak 2017'den beri bir subjectAltName gerektirdiğini reddetmiş olduğunu keşfettim.
Çözüm
Tüm sertifikalarımızı oluşturmak için OpenSSL kullanacağız.
Adım 1: Kök SSL sertifikası
İlk adım Kök Güvenli Yuva Katmanı (SSL) sertifikası oluşturmaktır. Bu kök sertifika daha sonra tek tek etki alanları için oluşturabileceğiniz herhangi bir sayıda sertifikayı imzalamak için kullanılabilir. SSL ekosistemine aşina değilseniz, DNSimple'ın bu makalesinde Kök SSL sertifikalarını tanıtmak iyi bir iş çıkarır .
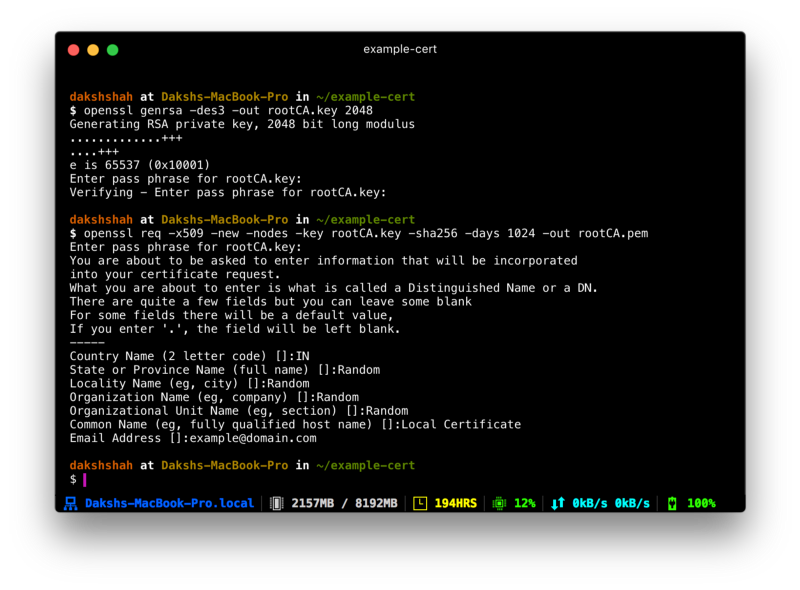
Bir RSA-2048 anahtarı oluşturun ve bir dosyaya kaydedin rootCA.key. Bu dosya Kök SSL sertifikasını oluşturmak için anahtar olarak kullanılacaktır. Sertifika oluşturmak için bu belirli anahtarı her kullandığınızda girmeniz gereken bir parola cümlesi girmeniz istenir.
openssl genrsa -des3 -out rootCA.key 2048Yeni bir Kök SSL sertifikası oluşturmak için oluşturduğunuz anahtarı kullanabilirsiniz. Adlı bir dosyaya kaydedin rootCA.pem. Bu sertifikanın geçerliliği 1.024 gündür. İstediğiniz sayıda günle değiştirmekten çekinmeyin. Ayrıca, isteğe bağlı diğer bilgileri de girmeniz istenir.
openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pem
2. Adım: Kök SSL sertifikasına güvenin
Etki alanı sertifikaları vermeye başlamak için yeni oluşturulan Kök SSL sertifikasını kullanabilmek için bir adım daha var. Mac'inize kök sertifikanıza güvenmesini söylemeniz gerekir, böylece onun verdiği tüm sertifikalar da güvenilir olur.
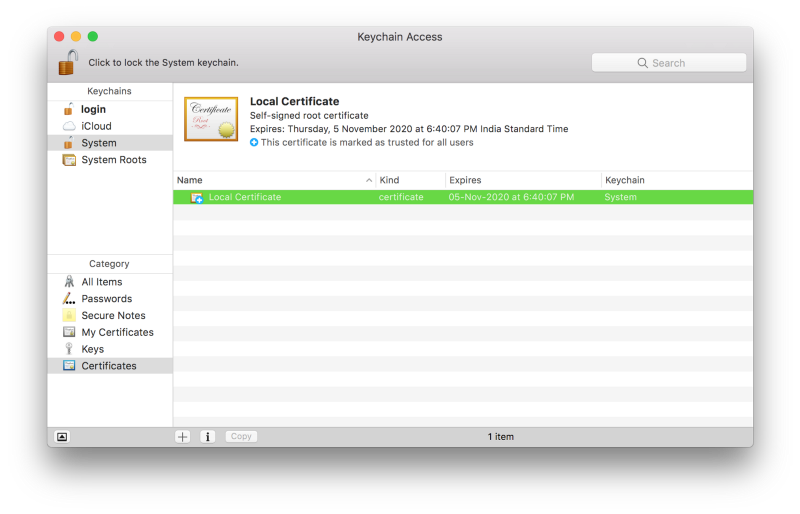
Mac'inizde Anahtarlık Erişimi'ni açın ve Sistem anahtarlığınızdaki Sertifikalar kategorisine gidin. Orada, rootCA.pemDosya> Öğeleri İçe Aktar'ı kullanarak içe aktarın. İçe aktarılan sertifikayı çift tıklayın ve "Bu sertifikayı kullanırken:" açılır menüsünü Güven bölümünde Her Zaman Güven olarak değiştirin.
Talimatları şimdiye kadar doğru bir şekilde izlediyseniz, sertifikanız Anahtar Zinciri Erişimi içinde buna benzer bir şey olmalıdır.

2. Adım: Alan adı SSL sertifikası
Kök SSL sertifikası artık adresinde bulunan yerel geliştirme ortamınız için özel olarak bir sertifika vermek için kullanılabilir localhost.
server.csr.cnf Sertifika oluştururken komut satırına girmek yerine bu ayarları içe aktarabilmeniz için yeni bir OpenSSL yapılandırma dosyası oluşturun.
[req]
default_bits = 2048
prompt = no
default_md = sha256
distinguished_name = dn
[dn]
C=US
ST=RandomState
L=RandomCity
O=RandomOrganization
OU=RandomOrganizationUnit
emailAddress=[email protected]
CN = localhostX509 v3 sertifikasıv3.ext oluşturmak için bir dosya oluşturun . Burada nasıl belirlediğimize dikkat edin. subjectAltName
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = localhostlocalhost depolanan yapılandırma ayarlarını kullanmak için bir sertifika anahtarı oluşturun server.csr.cnf. Bu anahtar içinde saklanır server.key.
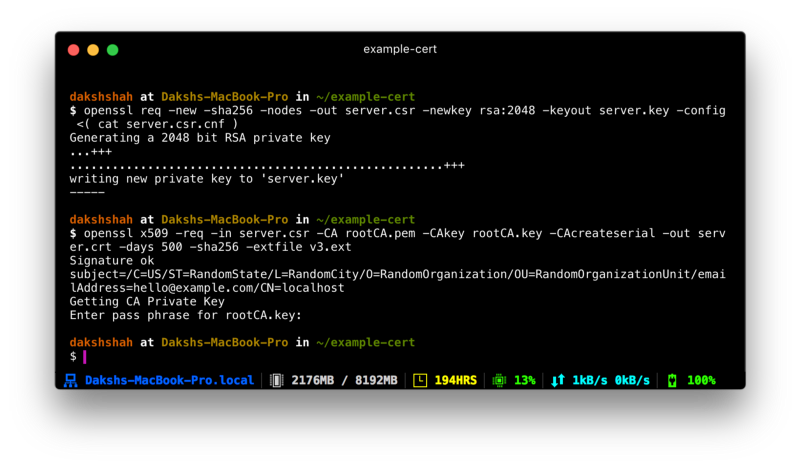
openssl req -new -sha256 -nodes -out server.csr -newkey rsa:2048 -keyout server.key -config <( cat server.csr.cnf )Bir etki alanı sertifikası oluşturmak için daha önce oluşturduğumuz kök SSL sertifikası aracılığıyla bir sertifika imzalama isteği yayınlanır localhost. Çıktı adı verilen bir sertifika dosyasıdır server.crt.
openssl x509 -req -in server.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out server.crt -days 500 -sha256 -extfile v3.ext
Yeni SSL sertifikanızı kullanın
Artık localhostHTTPS ile güvenliğinizi sağlamaya hazırsınız . server.keyVe server.crtdosyalarını sunucunuzda erişilebilir bir konuma taşıyın ve sunucunuzu başlatırken bunları ekleyin.
Node.js ile yazılmış bir Express uygulamasında, bunu nasıl yapacağınız aşağıda açıklanmıştır. Bunu yalnızca yerel ortamınız için yaptığınızdan emin olun. Bunu üretimde kullanmayın .

Umarım bu eğitimi faydalı bulmuşsunuzdur. Burada kendiniz verilen komutları çalıştırmaktan hoşlanmıyorsanız, sizin için sertifikaları oluşturmak üzere hızlı bir şekilde çalıştırabileceğiniz bir dizi kullanışlı komut dosyası oluşturdum. Daha fazla ayrıntı GitHub deposunda bulunabilir .
Web geliştiricilerine yardımcı olmayı seviyorum. Herhangi bir öneriniz veya geri bildiriminiz olup olmadığını öğrenmek için beni Twitter'da takip edin . Bir blog yazısı, açık kaynaklı bir proje ya da sadece komik bir tweet gibi yaptığım çalışmaların herhangi birine karşı takdirinizi göstermek istiyorsanız, bana bir fincan kahve satın alabilirsiniz .
HTTPS'yi 5 dakika içinde yerel geliştirme ortamınızda nasıl çalıştırabilirsiniz?